Продолжаю писать на тему дизайна сайта. В прошлых статьях я уже рассказала в общий чертах про веб-дизайн, раскрыла его 3 главных принципа и подробно остановилась на цветах. Сегодня давайте поговорим про ключевые элементы дизайна сайта.
1. Текст
Текст присутствует на сайте практически везде. Можно сказать, что это главный элемент дизайна, который несёт в себе основную смысловую нагрузку. Что здесь важно учитывать:
1. Шрифты

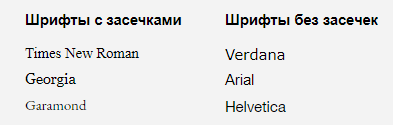
Существует 2 типа: с засечками и без. Шрифты с засечками (Times New Roman, Georgia, Garamond и др.) хорошо работают для печатных изданий. Для текстов в интернете предпочтительнее и привычнее рубленные шрифты (Verdana, Arial, Helvetica и др.).
2. Выравнивание

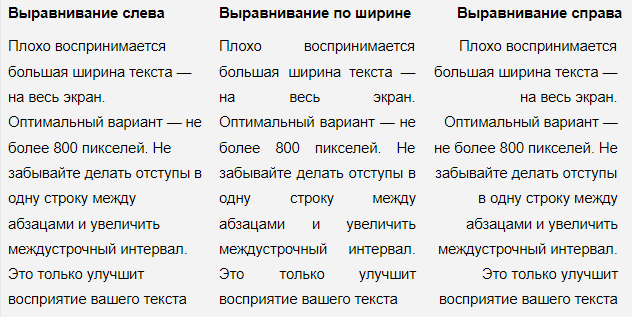
Если основной текст сделать по центру или правому краю, при переходе на новую строку взгляд начинает скакать, а по ширине — из-за неравномерных пробелов просто теряется. Идеальный вариант: выравнивание текста по левому краю, а заголовков — по левому краю или по центру.
3. Абзацы

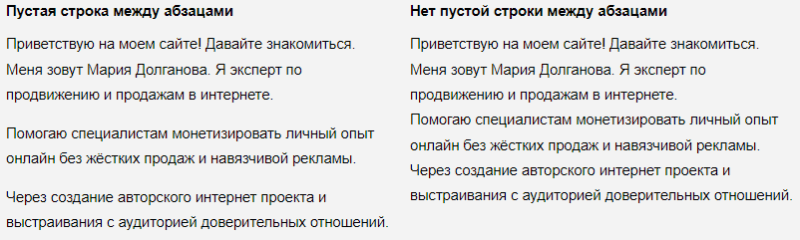
Плохо воспринимается большая ширина текста — на весь экран. Оптимальный вариант — не более 800 пикселей. Не забывайте делать отступы в одну строку между абзацами и увеличить междустрочный интервал. Это только улучшит восприятие вашего текста.
4. Выделение и группировка

Помните про оформление важных фраз и слов в тексте. В этом вам поможет выделение жирным, курсивом или подчёркивание. Оформление ссылок при этом лучше сделать стандартным: синий цвет + подчёркивание. Не забудьте про дизайн цитат, таблиц, нумерованных и маркированных списков. А также, что дефис «-» должен быть коротким, без пробелов от текста, а тире — это длинный символ с пробелами между словами (как в этом предложении).
Таким образом, текст должен не просто передавать смысл, но и быть представлен в удобном формате, чтобы читатель его смог воспринять именно так, как вы задумали.
2. Изображения
Второй по важности элемент дизайна сайта — это картинки. Они тоже несут в себе смысловую нагрузку и могут передавать эмоциональную ценность. Здесь можно выделить следующие моменты:
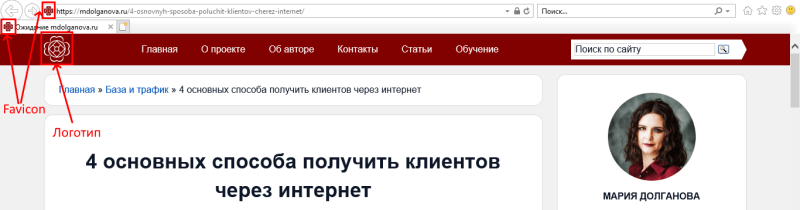
1. Логотип + иконка сайта

Одиночный логотип уверенно вытесняет иллюстрированные шапки, которые были довольно популярны в прошлом. Логотип посетитель видит в первую очередь. Ведь он часто размещается на виду в верхней части сайта, а также используется в качестве favicon (значка, который отображается во вкладке браузера). Поэтому ему нужно уделить особой внимание. Логотип должен быть:
- Узнаваемым. Легко читаться и запоминаться.
- Масштабируемым. То есть, хорошо смотреться и в маленьком, и в большом размерах.
- Иметь монохромную версию. Ведь он может вам потребоваться где-нибудь ещё.
Логотип обычно является ссылкой и ведёт на главную страницу сайта.
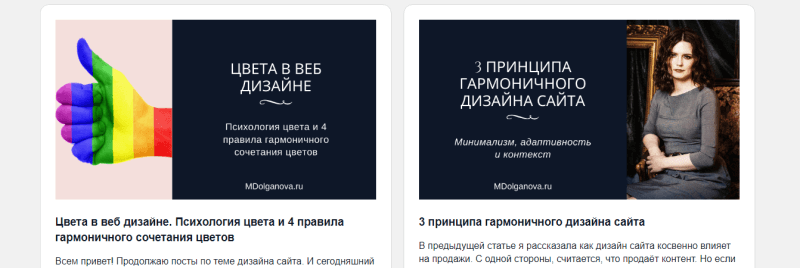
2. Картинка-анонс для статей

Картинка-анонс привлекает читателей и помогает вирусному распространению контента. Поэтому не бойтесь размещать текст на фото или иллюстрациях для создания более эффектного анонса.
При этом, шаблон должен быть единым для всех изображений. Но это вовсе не значит, что ваши материалы должны смотреться одинаково. Здесь надо просто определить закономерности, выбрать шрифты, задать их размер и найти расположение цветных элементов и заливок. Тогда всё будет смотреться довольно гармонично.
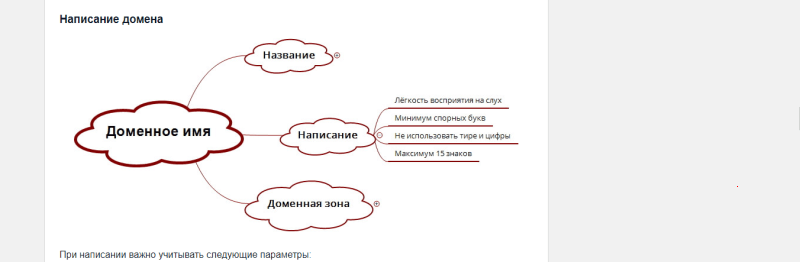
3. Изображения в статьях

Здесь желательно использовать уникальные картинки. Ведь поисковые системы лучше относятся к сайтам с уникальным контентом.
Вы можете найти художника который будет их вам рисовать или создавать их самостоятельно (использовать фотографии, делать скриншоты с экрана или видео). Также можно использовать различные фото-банки и фото-стоки, но здесь важно учитывать лицензию, по которой это изображение можно распространять.
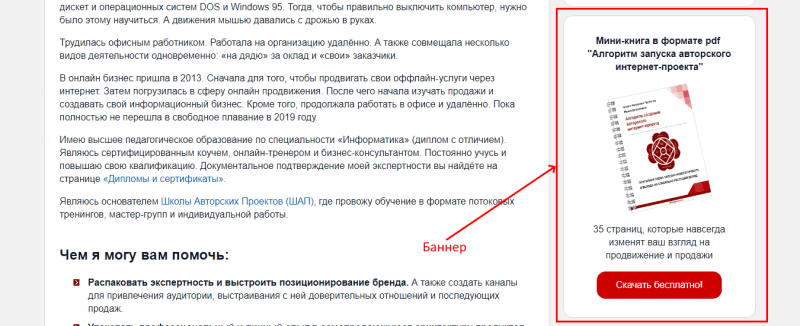
4. Баннеры

Баннеры — ещё один действенный инструмент для привлечения внимания пользователей. Они не только помогут анонсировать ваши новые посты, но и привлекут посетителей к той информации, на которой вы хотите остановить их пристальное внимание.
Все правила создания титульных изображений распространяются и на баннеры. То есть, важно, чтобы все элементы дизайна хорошо сочетались между собой.
Обязательно помните, что все изображения должны гармонично вписываться в общий дизайн, а не задавливать его визуально.
3) Элементы навигации
Навигация — это один из главных элементов для перемещения по сайту и управления вниманием пользователя. Что здесь должно быть:
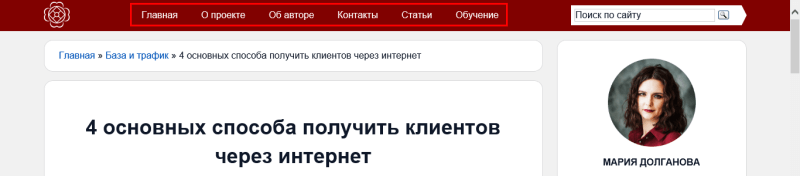
1. Меню

Это панель, на которой расположены ссылки на основные разделы сайта. Вам нужно продумать его дизайн в трёх видах: свёрнутое, развёрнутое и адаптивное. При этом не забывайте учитывать, как оно будет отображаться на экране компьютера и мобильных устройствах.
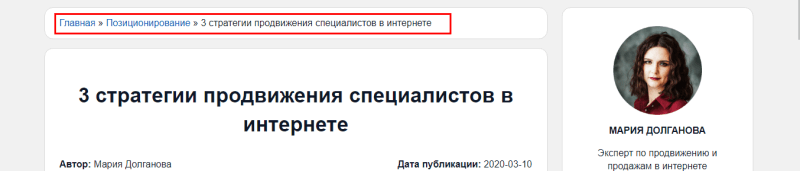
2. Хлебные крошки

Это цепочка ссылок по которым нужно перейти, начиная от главной страницы, чтобы добраться до текущей. Все ссылки в данной цепочке кликабельны и ведут на соответствующий раздел сайта.
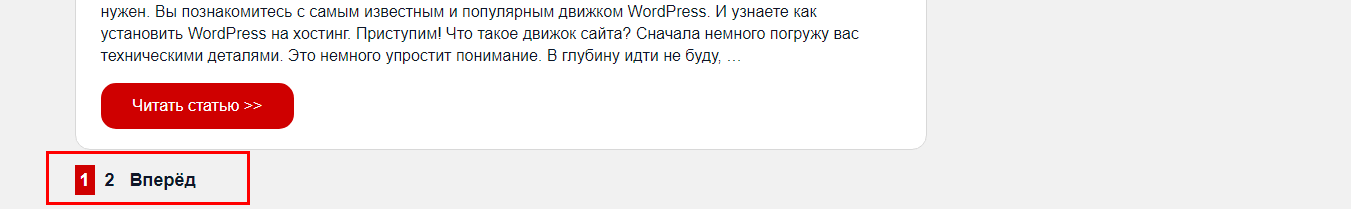
3. Пагинация

Это элемент постраничной навигации, который позволяет осуществлять пролистывание страниц в пределах одного элемента вложенности.
4. Поиск по сайту

Важно располагать его на видном месте и использовать привычное для пользователей интернета представление. Например, иконку увеличительного стекла.
5. Кнопки

Если вы используйте их как элементы дизайна сайта, продумайте не только их внешний вид (размер, цвет текста и фона, шрифт, скругление границ), но и эффекты при наведении и нажатии мышью, а также случаи, когда кнопка не активна.
6. Подвал

Это область, которая располагается внизу сайта и содержит в себе ссылки на основные разделы, контактные данные, а также ссылки на юридические документы и правовую информацию по ресурсу.
7. Страница 404

Сюда пользователь обычно попадает в том случае, если был направлен на страницу, которой не существует. Здесь логичнее всего дать ссылку на главную и/или важные разделы сайта.
8. Кнопка «Наверх»

Это специальная кнопка для быстрого возврата к началу страницы. Обычно оформляется в виде стрелки, направленной вверх. Часто используется для информационных сайтов, длинных лендингов и бесконечной ленты.
Чем навигация понятнее и удобна, тем больше вероятность того, что пользователь найдёт нужную информацию или совершит целевое действие.
Это были ключевые элементы дизайна сайта. В следующих статьях поговорим о качественной технической настройке, чтобы ваш ресурс работал быстро, качественно и радовал вас и ваших посетителей.