Всем привет! Продолжаю посты по теме дизайна сайта. И сегодняшний пост о том, какие цвета использовать для фона и разных элементов, чтобы вызвать те или иные ощущения. А также как правильно сочетать цвета в веб дизайне. Поехали!
Содержание
Значение цветов в веб дизайне
Первое на что следует обратить внимание при разработке дизайна сайта — это цветовая палитра. Ведь правильно подобранные цвета сразу настроят читателя на нужный лад. Они подсознательно определяют эмоциональную реакцию пользователя, даже если сам человек этого не осознаёт. То есть, цвета в веб дизайне могут транслировать определённые настроения и смысл.
Существует прямая зависимость между цветом и эмоциями. Каждый цвет вызывает определённые ассоциации. Например, яркие броские цвета символизируют энергию и динамизм. Пастельные тона наоборот, успокоят читателя. Тёплые землистые оттенки создадут на вашем сайте уют и комфорт. А холодные цвета вдохновят и вызовут доверие.
Если ваш сайт представляет собой женскую тематику, то здесь подойдут розовые и пурпурные оттенки. Ведь именно они традиционно считаются символами чувственности и женственности. Они выражают нежность, романтичность, слабость, привязанность и некоторого рода пассивность.
Психология цвета в веб дизайне
Теперь поговорим чуть более подробно про влияние цветов. Есть две полярности:
- Яркие тёплые цвета, которые наполняют человека энергией и пробуждают его. Это красный, оранжевый и жёлтый.
- И наоборот, холодные оттенки, которые расслабляют и успокаивают: зелёный, синий и фиолетовый.
Чёрный, белый и серый традиционно считаются нейтральными цветами.
Красный цвет в веб дизайне
Это сильный цвет, который представляет страсть и силу, связан с азартом, смелостью и желанием. Это цвет любви, энергии, силы, лидерства и волнения. Больше остальных привлекает внимание.

Поэтому этот цвет часто используется для важных предупреждений и объявлений. При этом важно помнить и о негативных эмоциях, которые он может вызывать. Это опасность и тревога.
Оранжевый цвет в веб дизайне
Это самый спокойный из тёплых тонов, который способен вызвать целый спектр разносторонних чувств. Это дружелюбие, уверенность, энергия в сочетании с игривостью, мужеством и стойкостью.

В качестве основного цвета может вызывать интерес и бодрить. В качестве вторичного — эти свойства сохраняются, но в более ненавязчивой манере.
Жёлтый цвет в веб дизайне
Один из самых универсальных цветов. А эмоции, которые он вызывает, в большей степени зависят от оттенка.

Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки, включая золотой, обеспечивают ощущение старины, наполняют пространство мудростью и любопытством.
Зелёный цвет в веб дизайне
Зелёный цвет — это мост между холодными и тёплыми оттенками. Хотя большинство всё-таки склоняется к холодным.

Зелёный обладает расслабляющими действиями синего цвета. Это цвет гармонии, природы, жизни и исцеления. Кроме того, часто связан с деньгами. Поэтому отлично подходит для темы финансов или экологических ниш.
Синий цвет в веб дизайне
Все оттенки синего цвета универсальны в плане расслабления и безопасности. Однако их влияние зависит от оттенка.

Например, светлые тона ассоциируются с дружелюбием, безопасностью и открытостью. В то время как более тёмные оттенки выражают надёжность, и, возможно, немного связаны с печалью.
Фиолетовый цвет в веб дизайне
Пурпурные оттенки отражают щедрость и богатство в целом. Уж так сложилось, что исторически они ассоциируются с королевским величием и намекают на роскошь.

Тёмные оттенки традиционно ассоциируются с властью, благородством и богатством. В то время как светлые оттенки содержат в себе роскошь и романтику.
Нейтральные цвета
Ну и пару слов о нейтральных цветах. Нейтральные они потому что они ахроматические. То есть не входят в состав цветового спектра. Они, как правило, служат фоном. И их комбинируют с более яркими акцентирующими цветами. Но они также могут использоваться и самостоятельно.
Чёрный цвет в веб дизайне
Самый сильный из нейтральных цветов, который часто используется на сайтах — чёрный. Он может вызывать разные эмоции и ассоциации в зависимости от сопровождающих его цветов. А также доминировать над другими цветами, если использовать его сверх меры.

Как основной цвет, он может создать ощущение нервозности или даже ассоциироваться со злом. Использование же в качестве дополнительного, в силу его силы и нейтральности, делают его отличным выбором для большинства блоков текста.
Белый цвет в веб дизайне
Это противоположный чёрному цвет. Он, также как и чёрный, подходит к любому другому цвету в веб-дизайне. Отлично подходит в качестве фона. Связан с чистотой, простотой, свежестью, ассоциируется с добротой и невинностью.

Я очень люблю классическое сочетание: чёрный текст — белый фон. По мне — это самый удачный выбор для контентной части сайта. При этом следует помнить, что как чёрный, так и белый цвет могут использоваться не в чистом виде.
Серый цвет в веб дизайне
Светло-серый можно использовать в качестве белого цвета, а тёмно-серый — в качестве чёрного.

Этот цвет часто встречается в дизайнах. Вызывает чувство серьёзности, консерватизма и традиционализма. Иногда бывает угрюмым и депрессивным. Однако это довольно современный цвет, который часто используется на корпоративных сайтах, где важное значение имеют профессионализм и формальность.
Сочетание цветов в веб дизайне
Как правило, в оформлении сайта используется несколько цветов. Часто это главный яркий цвет, плюс один или два дополнительных светлых тона. Главный используется для логотипа и выделения важной информации. Дополнительные — для элементов шапки, кнопок, декоративных элементов.
Существует несколько способов подбора гармоничного сочетания цветов. Я приведу вам 4 из них. Подбор осуществляется по 12-тиричному цветовому кругу.
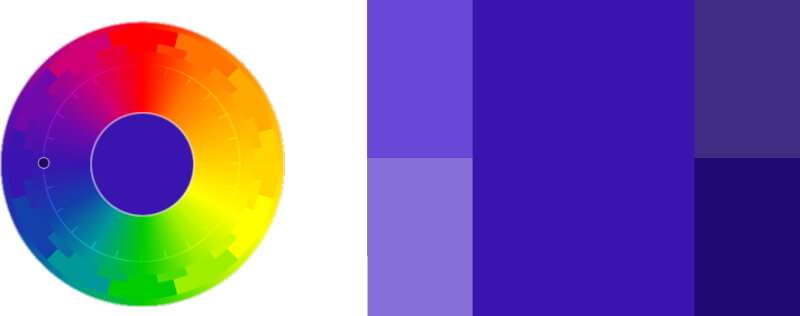
Монохром — нюансное сочетание
Это самая простая схема. Ведь здесь берётся только один цвет и используются его оттенки.

Такие сочетания просты и понятны. В них присутствует чувство единство, ведь используется один и тот же цвет. Такое сочетание позволит создать на сайте гармоничную уютную атмосферу.
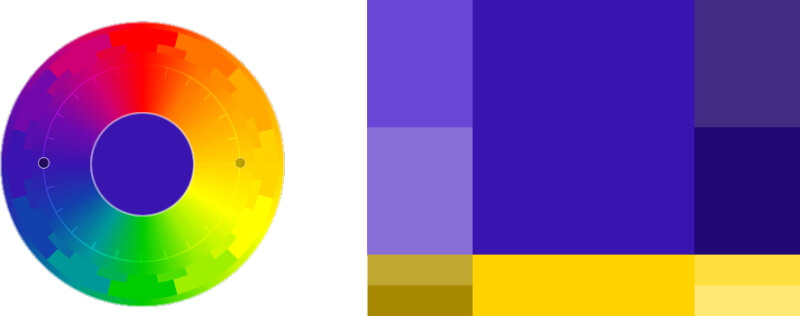
Контраст — комплементарное сочетание
Чем больше цвета отличаются друг от друга, тем сильнее контраст они создают. А чем значительнее контраст, тем более заметна для нас картинка.

На цветовом круге самые контрастные цвета располагаются строго друг напротив друга.
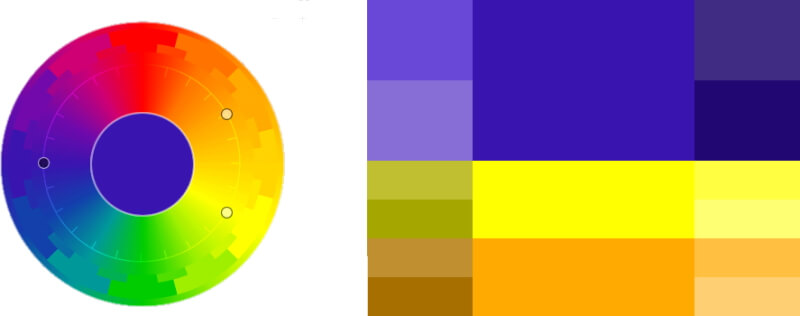
Триада — расщепленно-контрастное сочетание
В этом случае используется треугольник на 12-ти цветовом круге.

Есть классическая триада, т.е. 3 цвета равноудалены на круге. А также контрастная триада, когда к одному из цветов добавляют два соседних.
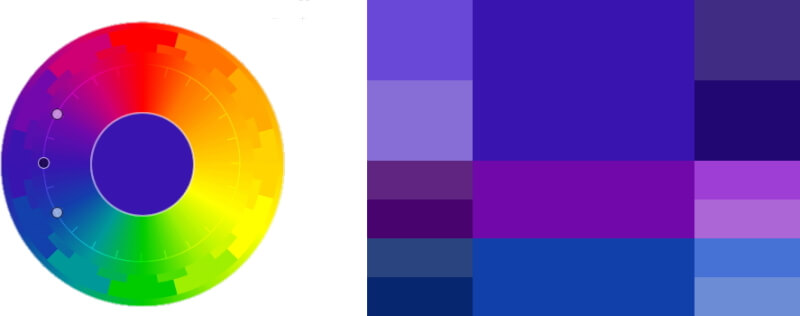
Аналогия — последовательное сочетание
Здесь в цветовом круге берутся 3 соседних цвета. В результате получается приятная мягкая цветовая схема.

Ведь аналогичные цвета переходят друг в друга постепенно. И именно такое сочетание часто встречается в природе.
В выборе цвета в веб дизайне могут помочь сайты с готовыми палитрами и генераторы цвета. Например, https://colorscheme.ru/. Или более продвинутый инструмент — https://color.adobe.com/ru/create. Там вы сможете подобрать сочетания цветов, используя разные правила цветовой гармонии.
В следующих постах я подробно расскажу о шрифтах, картинках и других элементах дизайна сайта. Ставьте лайки, пишите комментарии и задавайте вопросы, если вам что-то непонятно!
